Do you want to know the secret of successful freelancers? They stand out.
Stop rolling your eyes for a second. Let me elaborate.
You don’t need me to tell you that freelancers are a dime a dozen these days. Unless you’re in some super-specialised field of work, chances are, you’re competing with thousands of freelancers in your industry/ in your area.
Does this mean you should give up on the idea of freelancing? Are you going to let competition drive you out of business?
Nope.
You’re going to cultivate a strong, powerful online brand presence that make you stand out from the average freelancer in your niche. You may be more skilled than your competitors, but for your clients to understand this, you’re going to have up your marketing and branding game.
The first step, is to invest in your own freelance portfolio website. This website will be your online home for your business. You will use it to impress and win clients.
I’ve written before about how to create your own website (advice from a non-techie perspective) and I’ve also outlines why freelancers MUST have a website. Today, I want to jump into the essential elements i.e. the must-haves of any freelancing portfolio site.
Related Posts:
- How To Create A Personal Website For Freelancers: 3 Simple Steps
- 11 Reasons Why Every Freelancer Must Have a Website
**This post may contain affiliate links. If you click on them and purchase something we get a small percentage of the sale. More info here**
Do Freelancers Really Need a Website?
So before I get into what you must include in your website – I know the question you want to ask is – is having a website really necessary?
Short answer, yes.
If you want to build a successful, professional freelance services business that attracts quality, high paying clients – you need to have an online presence. If you want to be just another average freelancer, well then maybe you don’t need a website.
But I’m sure you don’t want to be average.
You’re not here for that.
You want to be awesome and want to run your business like a true pro.
The best way to get started with that? Have a website! It’s that simple.
Need more convincing that? No worries. Check out this article: 11 Reasons Why Every Freelancer Must Have a Website
How to Create an Awesome Freelancing Website: No Design Experience Required
Now if you’re a designer or a developer, ignore this and move on to the next section. If you’re not, this is for you.
First of all, setting up a website isn’t expensive. You could get hosting for as little as $3 a month with BlueHost and a domain name often doesn’t cost more than $10 a year. That’s a bargain of an investment
Also, setting up a basic freelancing portfolio website doesn’t require you to be a creative genius or tech guru. Thanks to WordPress and WordPress themes such as Elegant Themes and StudioPress – designing a basic website is now really hassle-free for ordinary people like you and me.
All you need to do is choose a template, customise it to suit your preferences and boom! website ready.
I go into more detail about how to set up your own website, in this article: How To Create A Personal Website For Freelancers: 3 Simple Steps
The 10 Essential Elements (Must Haves) of a Freelance Portfolio Website
Freelancer websites range from the simple to very elaborate. Unless you’re a pro designer or developer, I recommend that you stick to the basics and simply create a website that does the job.
To do this, I believe every freelancer’s website must include some “essential elements” i.e. elements that you must-have to impress and win over clients and look like a serious professional.
1. A professional domain name
The first step to building your website is to acquire a professional domain name. Many freelancers choose to go with their own name; or if you have a business name, choose a domain name to match.
So for example, it could be johnsmith.com or JSMarketing.com.
In addition to the actual name, you must also keep your domain extension in mind. There are many free platforms to choose from such as Blogger, Tumblr or even the free version of WordPress.
However, we’re talking about setting up a website that you’re eventually going to attract clients and use as a source of income. So, your website needs to look professional from the get go.
Free platforms are, well… free to use but you don’t get your own domain name and have a number of other limitations.
You’re stuck with something like johnsmith.blogspot.com. A bit clumsy looking, no? Also, your website will not be owned by you, but will be the property of the site owner (i.e. Blogger, Tumblr etc)
When you choose to go the self-hosted way (i.e. invest a little bit of money in your personal site), you get to have your own domain (e.g. johnsmith.com) and have complete control over it. Win-win.
I go into more technical details about choosing a professional domain name and hosting, in my article here: How To Create A Personal Website For Freelancers: 3 Simple Steps
2. Logo
Having a logo is very important. Not only will it be on your website it will become your personal brand and you’re going to use it in your emails, your proposals and all other professional communication.
This is going to make you stand out and tells the client that you are a professional.
Now you don’t have to go hire some crazy expensive designer to get a logo done. Well maybe you are a crazy expensive designer yourself so that’s great. If you’re not I’d recommend going on Fiverr.com.
Here you will find dozens of logo designers who will do you one for $5. If you are looking for something a little better, than 99designs.com is another option.
Honestly though, you only need something simple with your name. You don’t need to go over the top here.
Promise us now you will not spend forever tweaking your logo. Get one done and move on.
This is the logo I used for my personal freelancing website. As you can see it’s nothing fancy just very basic.

3. Tagline.
Ok so your tagline is your chance to communicate to clients exactly what you do and position yourself as that expert or specialist.
Keep it short and descriptive.
- So what is going to be your niche?
- Are you a Google advertising specialist?
- Are you a Sports Writer?
- Do you design ecommerce sites?
Whatever your chosen area is, use that as your tagline.
You want to make sure that it smacks clients in the face a soon as they hit your page.
In this example Melissa has used social media strategist for e-commerce and brick + mortar businesses
A little long but, she tell clients exactly what she does.
Don’t be too broad and say “I’m a graphic designer” or “I’m a web developer.” Remember to niche down and keep it focused.
When you do your logo, just like Melissa has done here, you might also want to include your tagline as well.
4. Description
The next essential element is the description.
Now you don’t use the description to tell people what you do. That is the big mistake. Use the description to tell potential clients exactly how you can help them .
- Think about what your clients need when they looking to hire a designer or a developer, marketer, writer (whatever you do.)
- Think about the pain points.
For myself, I specialise in Facebook ads.
So when a client spends their marketing dollars running ads on Facebook, they want to see return on investment. They want to see how the dollars spent relate to dollars earned for their business.
So I try to address that in my description:
For example, part of my description is “I help clients get Better ROI with their Facebook Ads”
If you’re a logo designer maybe it could use something like: Logo designs that make your brand standout.
If you specialise in writing sales pages: Marketing copy that turns your visitors into sales.
- Think about what your typical client might be looking for.
- You can get ideas from job advertisements. Go and look at some advertisements in your niche and see if there’s a common theme of what people looking for and then use that in your description.
- Communicate the value you can provide. Remember This should not be about how good you are. It should be about what you can do for them.
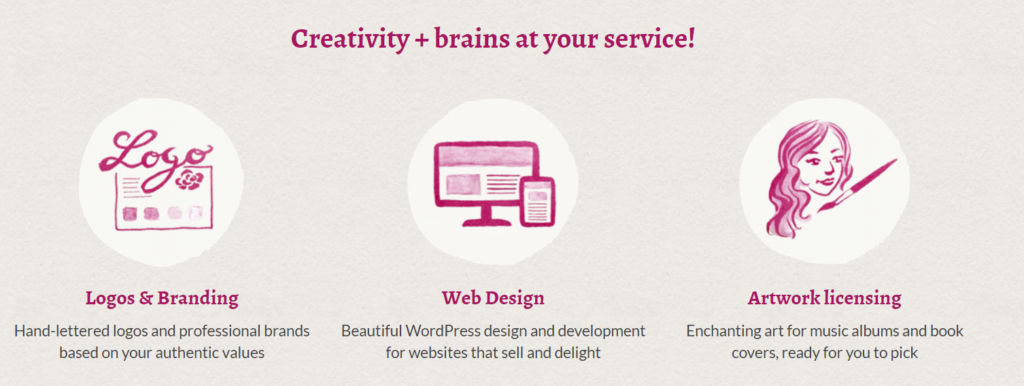
5. Services
Ok so we have a tagline and a short description. Now, we want to go into a little more detail and explain the different services you offer.
Make sure that you cover everything that’s relevant. You don’t want a potential client leaving your page because they’re weren’t sure about what you offered.
Break it down if you can and to make it easy to digest. If you like, use bullet points.
In the example below you can see how this person outlines their services. It’s clear that this person offers logos & branding, web design and artwork licensing.

So make sure you communicate all the services that you offer and be clear and specific.
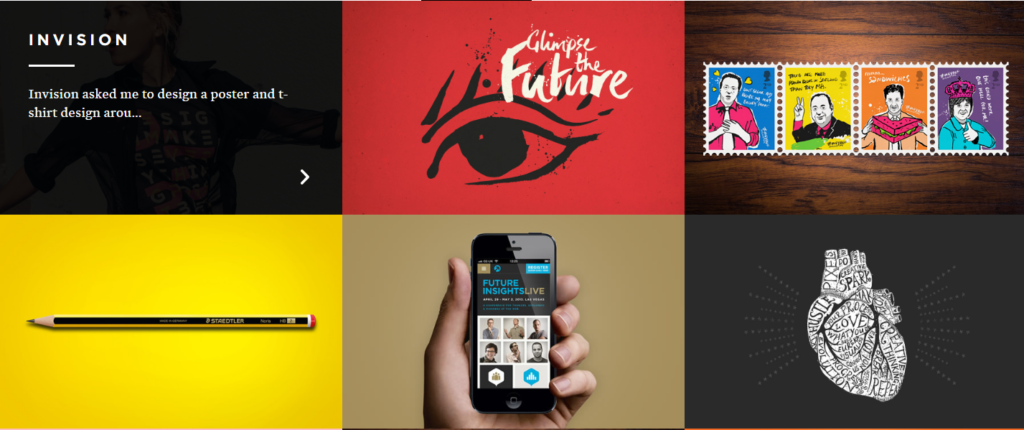
6. Portfolio & examples of your work
Potential clients like to see your experience and the quality of work you have done. So you want to include portfolio items or examples of previous work you have done.
For a lot of you, as you are starting out, you might not have any examples of previous work. And that’s fine.
However, you might have examples that were not necessarily for a client. They might have been something that was a personal project. Don’t be afraid to add those in.
If you can somehow show examples of your work, use it. Going forward always have it in the back of your mind to add work examples in once you start working on paid jobs.
- For designers you might put include images of designs that you have done for clients.
- If it’s IT related, you might have more of a case study where you talk about the successes of the job you did.
- If you are a writer you might have links to your work that has been published on other sites or blogs.
- If you are in marketing you might talk about how the campaign you were running drove up sales by x %.
Include descriptions and highlight how you solved a particular problem or improved the client’s situation.
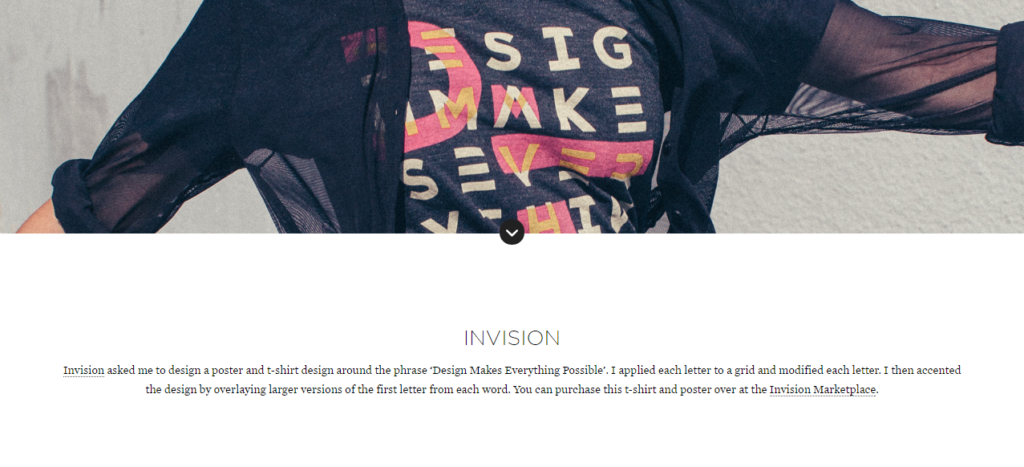
In this example this person has done a great job of showcasing their portfolio along with a little explanation of the job criteria from the client.

Once you click through there’s a page that goes into a little more detail.

7. About me and photo
The next essential element is to include an about me section or page.
An about me section build trusts and will help the client in getting to know you a little better.
Include a nice picture of yourself. Make sure the picture is clear and that you’re smiling. People don’t want a grumpy bum. 😉
Photos are also important because your potential clients can put a face to the name, and this makes them more inclined to trust you.
Also use this section to include a little spill about yourself. Write about:
- Your background
- Your work experience
- Education
- Any awards or achievements
Don’t be afraid to show off a little. This is your chance to impress.
The about me section doesn’t have to be huge, just a few paragraphs is often more than enough.

Try to let your personality shine and add in other things besides work related. You can include something funny or a hobby of yours away from work.
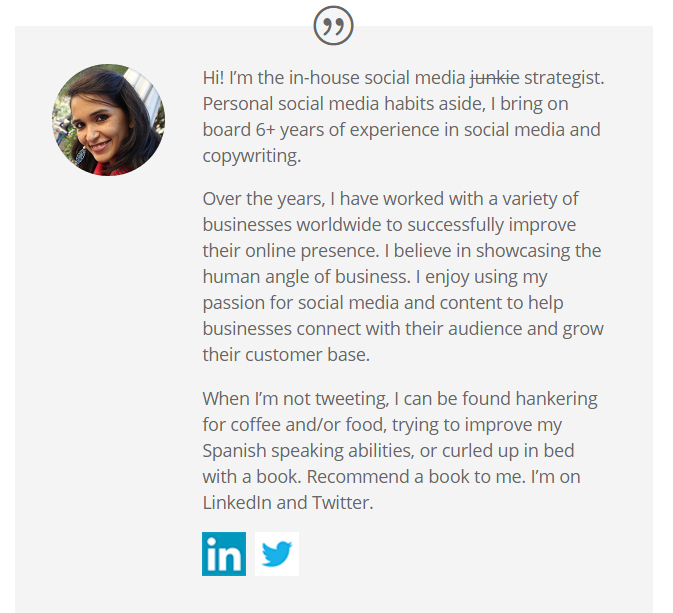
8. Testimonials
Ok so next you want to have testimonials on your website. This is a big one.
Like I said before: If clients can see testimonials and references from other people, they are going to be more inclined to hiring you.
Now you might be thinking… “Well I’m just starting so I don’t have any testimonials.”
Think again.
What about previous employers, coworkers, people you have done volunteer work for before?
Ask them for a testimonial. Basically if someone can say something good about you or your work, use it!
Once you start getting jobs for your business, then you can add those as well.
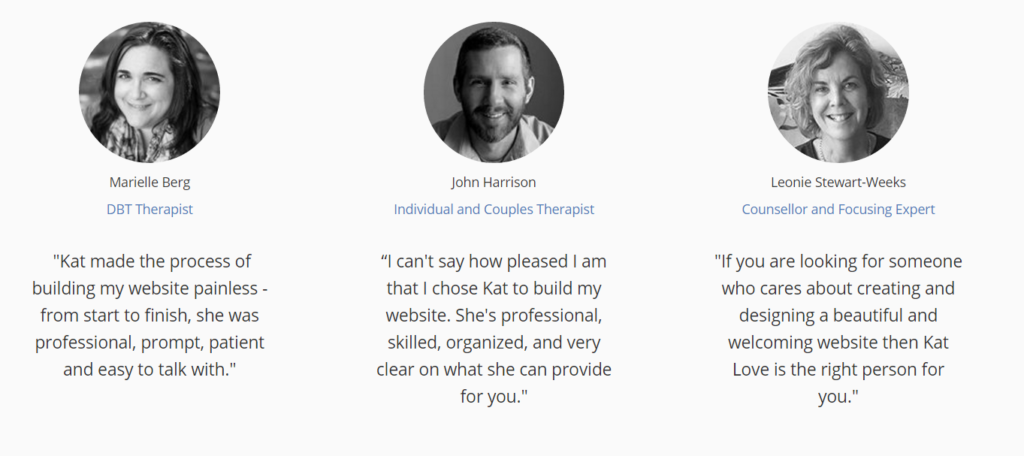
I think this is a pretty good example of what i’m talking about.

The testimonial doesn’t have to be some lengthy paragraph. 2-3 sentences is plenty. With the testimonial include a name and if possible, a picture of the person who it to you.
9. Calls to action & Contact Form
If you’re not around marketing circles you might ask: “What’s a call to action?”
Well, when clients visit your website you need to tell them what to do. Tell them what action to take next.
This is what a call to action does and you want to have these throughout your page.
Generally a call to action will be a line a text . For example
- Find out how I can help you grow your business or
- Start building your website today
Or in this example
Ready to see your design brought to life?

Underneath the call to action include a button like:
- Let’s work together
- Hire me
- Find out more
- Let’s talk
And have this button link to the contact form or area.
Then in your contact form, include the following:
- Your email
- Phone number
- Skype id
- Any other way you would like to be contacted
10. Quality Images
Chances are your site will include a number of images. They might be photos of you, your work or even images that are part of your website design.
Whatever images you decide to use, make sure they are good quality
The images you include on your portfolio (of your work and otherwise) can make or break your site.
Don’t just slap on some random screenshots of your work. Put thought into the pieces you choose to showcase and how the images of your work interact with the content around them.
Here are some tools to help you make your site more visually appealing:
Closing Thoughts
As a freelancer, your portfolio will play a huge role in getting you quality work from high paying clients. Creating a freelance portfolio website is an investment in your business that is definitely worth making.
Quality clients want quality freelancers and quality freelancers make sure they have a professional online presence.
Any more questions about what to include and what to leave out of your freelance portfolio website? Leave me a comment.
Like this post? Share it on Pinterest.

Written by

Johnny H.
As the co-founder of Fulltime Nomad, Johnny really believes the world is too big to stay in once place. In 2013 he broke away from his non-location independent job to chase his passion of travel and living abroad. Now he helps others do the same.














This is great! I am about to start working on my site…so I needed this! Thanks!
Thanks Heather. Great to hear you found it useful 🙂
Hi, I’m from upwork, I have domain name bizforallcom.wordpress.com can you consider this domain professional?
And if I want make small change on it,
What should I do?
My domain is under construction and want add child page, What should I do?
Thank you very much,
Regard.
Hi! As we say above, having your own hosting and domain name e.g. JaneDoe.com is MUCH more professional than having JaneDoe.wordpress.com.
As we are not web developers or designers, unfortunately we’re unable to answer your more technical website questions.
Hi I am enthusiastically beginning the nomad journey. I think I can see the need for both a website for a portfolio and another for a blog. I am registered on upwork but just beginning that journey as well. Is Word Press the best way to go? Thank you for all your articles. I am processing the information and working through it.
Hello Denise, it’s wonderful to hear that you get why it’s important to have a freelance website so hopefully you will create one soonest 😉 Yes, WordPress is a great platform. Easy to use, supports lots of templates and plugins and assistance is readily available. Wishing you the very best!